If you haven’t noticed, user experience (UX) is revolutionising and defining the digital strategies of just about every company in the business world today. And while this revolution is indeed grabbing ahold of almost every industry in existence, there is one in particular that really puts UX on a pedestal. The tech industry, where nowadays ‘you’re only as good as the user experience of your products’.
Pivotal to their success, almost all tech companies have jumped on the bandwagon and started focusing heavily on the user experience of not only their websites and mobile apps, but also their products (and in particular, how their customers become acquainted with their products during the onboarding process).
Fundamentally, UX is about the relationship between people and technology. It encompasses all aspects of user interaction with your company and as a result, UX is a major focal point for many digital marketers, developers and web analysts in the technology industry.
In this blog, we will take a look at the different types of UX tools that tech companies might want to consider, as well as include some practical tips and examples. We have defined five categories in particular:
- Web Analytics and Event-Tracking Tools
- Heatmapping and Click-Tracking Tools
- A/B and Split Testing Tools
- Visual Feedback Tools
- MockUp and Wireframing Tools

But first, be sure to take a look at these quick tips before you jump and in start using any of these UX tools:
- Focus on what your users need rather than putting your own goals first
- Aim for the two S’s: speed and simplicity: Your design should make tasks effortless
- Be consistent with your design and usability
- Put a lot of attention towards mobile design
- Listen to your customers by getting their feedback

Free White Paper: A Digital Feedback-Fueled Approach to Personalisation
A guide to Personalising the Digital Customer Experience (CX) with Online Feedback.
1. Web Analytics and Event-Tracking Tools
Assumptions aren’t always effective, which is why web analytics and event-tracking tools are a great way of figuring out what works and what doesn’t. These types of tools also provide you with insight into what your visitors are actually doing on your website or mobile app as they make their way to your product. Often these tools also collect data in real-time, putting you in a position to respond to their needs in the moment. Exploring this data can be very useful because it allows you to quickly determine if a particular design change will be effective before you implement it. However, these tools don’t provide much of an explanation as to why something happens.

Source: Piwik
So how can these web analytics tools help tech companies?
These types of tools can be helpful in tracking events on both your website and mobile app. For example, you can trace where visitors leave during important online processes such as onboarding as well as track significant events (or conversions) such as trials and sign ups.
These tools also allow you to see inside the application and determine if your visitors are successful in achieving their goals with your product or service. Let’s use Mopinion as an example. Here at Mopinion, we monitor whether new users are able to build their own feedback forms and implement the Mopinion tag on their website as well as successfully collect feedback and set up and customise their dashboard (e.g. add new visualisations to their dashboard, add new users, etc). All of this is possible using web analytics and event-tracking tools.
Some well-known web analytics tools include: Google Analytics, Chartbeat, and Piwik.
2. Heatmapping and Session Recording Tools
Heatmapping and session recording tools take it one step further, showing you how exactly your visitors are interacting with each page of your website or mobile app. But what sets these two tools apart?
Session Recording tools enable users to track entire visitor sessions, including full recordings of how the visitor moves about on your website or app. With heatmapping tools, users can recognise patterns by applying heat maps at page level. This is a great way of seeing how users interact with the page. For example, it shows where the mouse moves or where the visitor clicks (or in the case of a mobile device, where they tap, swipe or scroll).

Source: ClickTale
So how can these recordings help tech companies?
As emphasized in our previous blog about online journeys in the tech industry, user onboarding is a crucial phase. It’s the moment when your customer finally acquaints himself with the product he signed up for or purchased from you. With the help of these tools, tech companies can better monitor the onboarding process by aggregating all visitor gestures and concluding which areas are in need of rework or optimisation.
The usual suspects in this area are Crazy Egg, Clicktale and MouseStats.
3. A/B and Split Testing Tools
A/B testing (also referred to as multivariate testing) and split testing are user testing techniques that help determine which variations of a web page have the highest success rates among visitors.
How does it work? With A/B testing tools, two versions of a web page, content or an element on the page can be compared. This form of testing enables you to determine which version is consistent with your goals. A/B testing offers real-time, quantitative data about your users and helps you make the right decisions.

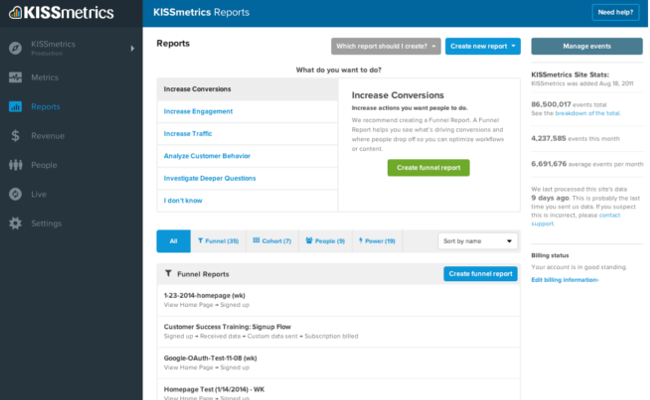
Source: KissMetrics
So how can A/B testing tools help tech companies?
Product teams in the tech industry are constantly pushing for small updates to their products as well as conversions (e.g. trials and sign ups). However before achieving, they must first feel out the market and get a good sense of what their customers think. This form of testing also goes hand-in-hand with the ‘serve your users first’ mentality in that the focus is entirely on the preference of your users. Why is that important? Tech products are designed for the purpose of solving problems for consumers and if these products aren’t revolving around their needs, then what good are they?
A good (and fairly recent) example of this was when social media company, LinkedIn made major changes to its user interface. This huge makeover was only rolled-out after a long period of A/B testing.
Some great tools for A/B testing are Visual Website Optimizer (VWO), Optimizely, Kissmetrics and Omniconvert.
4. Visual Feedback Tools
Visual feedback tools (also known as usability feedback tools or annotation tools) are used by marketers and other user experience specialists to enhance page usability by capturing input from their users as it flows in. With the help of these tools, your visitors can point to specific page elements (including forms, images, buttons or paragraphs) and provide feedback on those page elements. Upon selection of an element, the tool saves the screenshot with the user’s feedback. These tools are ideal for new websites and apps.

Source: Helio
So how can visual feedback tools help tech companies?
Visual feedback tools can help your visitors point out flaws in design elements of your website. For example, say your visitor is trying to learn how to use the mobile app that syncs with his/her new smartwatch. With these tools, you can enable these visitors to pinpoint any friction points at page level, including unresponsive or confusing gestures, too many unused features, etc. Here is a full list of the top mistakes made in mobile UX design.
Popular visual feedback tools include Usersnap, Helio, and BugHerd.
5. MockUp and Wireframing Tools
MockUp and Wireframing tools are focused mainly on the creation of new designs and developing concepts for funnels, landing pages, etc for websites and apps. These types of tools also aid in the communication of ideas during the development process as they provide a visual representation of the design and lead to rapid prototyping.

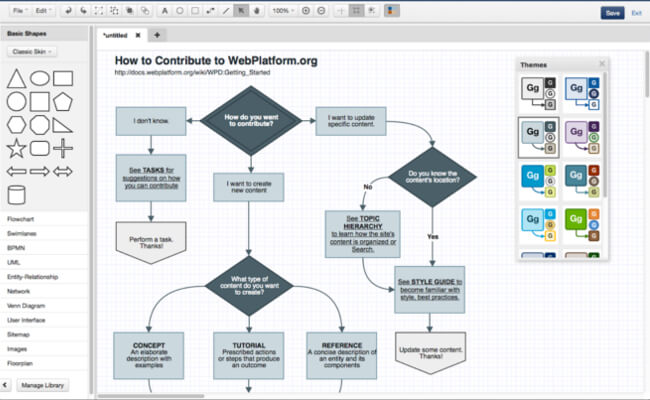
Source: Gliffy
So how can mockup and wireframing tools help tech companies?
MockUp and Wireframing tools are often used in the tech industry to test out and refine software designs. Additionally they can play a leading role in product development as they enable users to create technical drawings and collaborate on these projects using built-in communications tools.
Some well-known mock-up and wireframing tools are MockFlow, Mockingbird and Gliffy.
And don’t forget, you’ll need context
With all different functionalities and purposes, it is evident that these tools all have something to offer in terms tracking and optimising user interaction with your brand and user experience. However, whether you choose to record visitor sessions, follow behaviour using web analytics, use A/B testing, or perhaps all of the above, there is still one thing missing and that is context. These tools can measure a great deal of user activities and provide you with lots of insights into customer behaviour and user experience, but they lack an explanation. So if you are thinking about working with these tools or already have them implemented, it might be wise to consider online customer feedback as well. Capturing and analysing customer feedback can provide you with even deeper insights into why your visitors behave the way they do, which in turn covers a critical blindspot for a lot of digital marketers. Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.
For a full list of User Experience tools, check out our previous comparison article here.
Ready to see Mopinion in action?








