Ever looked around and noticed that almost everyone is glued to their mobile phones? Doesn’t matter if they’re checking a work email, shopping online, texting a friend or watching videos of cats…everyone is connected and making use of their smartphones on a daily basis. Just to give you an idea with what I mean by everyone, there are nearly 7.1 billion smartphone users around the globe and this number is expected to still raise… Some day there might even be more smartphones than people!
Post updated August 2021
Due to these rising numbers, the in-app, or “mobile experience” is becoming increasingly more crucial to how your customers see your brand. More than 50% of internet consumption is now mobile and this number is rising every year. So how can you maintain a flawless mobile experience with all of this mobile traffic headed your way and keep your customers converting?

Don’t worry – we’ve got several practical tips to get you on the right track. But first let’s clarify what we mean with “mobile”.
What defines mobile?
This can refer to a few different things:
- Mobile websites: These are mobile responsive websites or websites optimised for mobile usage.
- Native apps: These are native apps that are built using the programming language of iOS, Android, or Windows phone)
- Native apps that use a webview: These are essentially mobile apps that load a website into the “shell” of a mobile app.
Now let’s move on to those helpful tips you’re after.

Free White Paper: A Digital Feedback-Fueled Approach to Personalisation
A guide to Personalising the Digital Customer Experience (CX) with Online Feedback.
Moving from website to mobile apps is not always an elegant journey
Transitioning from a website to a mobile app can be a big project. There are a lot of factors one must consider including design, speed and responsiveness, content, etc., that must be implemented seamlessly. And should something go wrong, you’re going to need a way finding out where and how. This is where customer feedback tools can come in handy.
There are lots of opportunities for bugs and/or technical errors to sprout up once your app is live and typically, the first ones to see or notice these issues are your customers. Similar to website, by placing feedback forms throughout your mobile app, you can capture valuable customer insights and quickly resolve these issues.
Collecting feedback in mobile apps
The process of collecting feedback in mobile apps is slightly different from that of websites in that triggers such as exit intent and mouse movement are no longer detectable. So what are the best ways to get the most out of mobile app feedback?
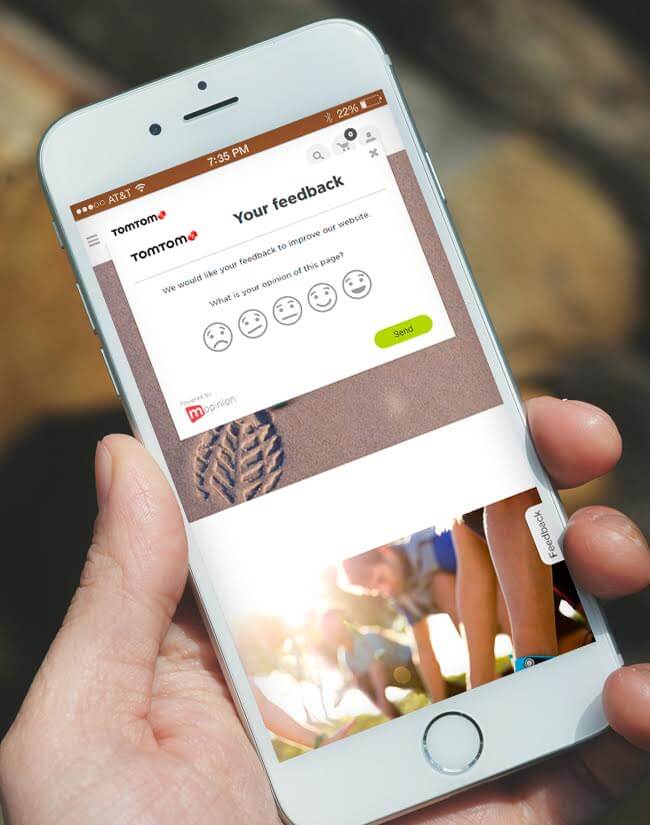
1. Feedback Button/Tab
Similar to the feedback button on your website, this is a passive feedback button or tab that is visible (at the same position) on every page (as desired).
Pro’s: With the passive feedback button you are more likely to get more feedback as the button is always visible on the page.
Con’s: A feedback button on each page takes up additional space which is quite precious within a mobile app. These buttons can also interfere with the overall user experience (UX).
Example:

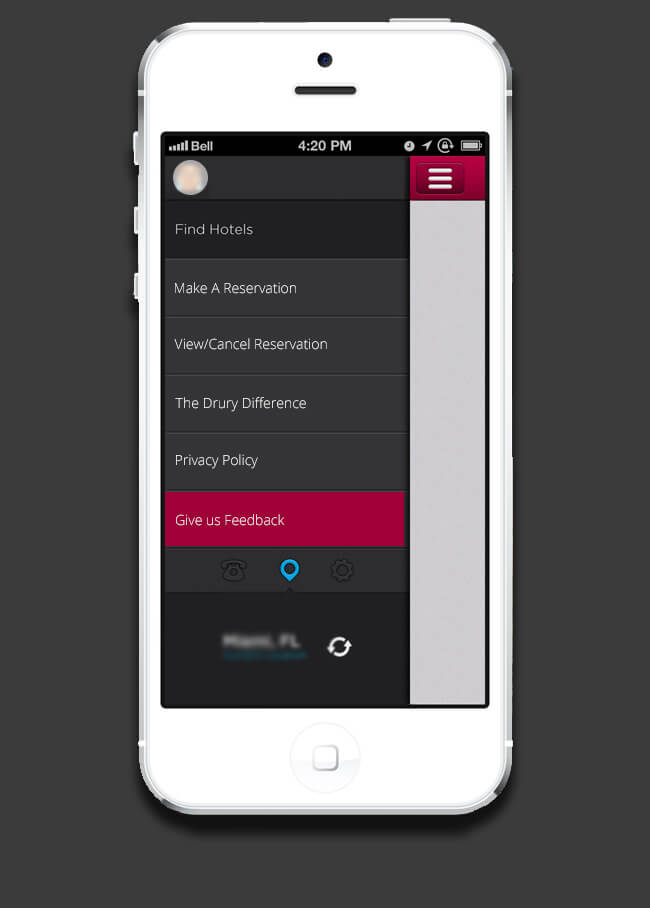
2. Feedback Button/Tab in the app navigation
This is also considered a passive feedback button, however, because it is located in the navigation of an app, it is hidden.
Pro’s: Stored away within the navigation, this type of feedback button will not take up as much space in the app itself.
Con’s: Because the button is hidden within the navigation, it is less likely to be found by visitors.
Example:

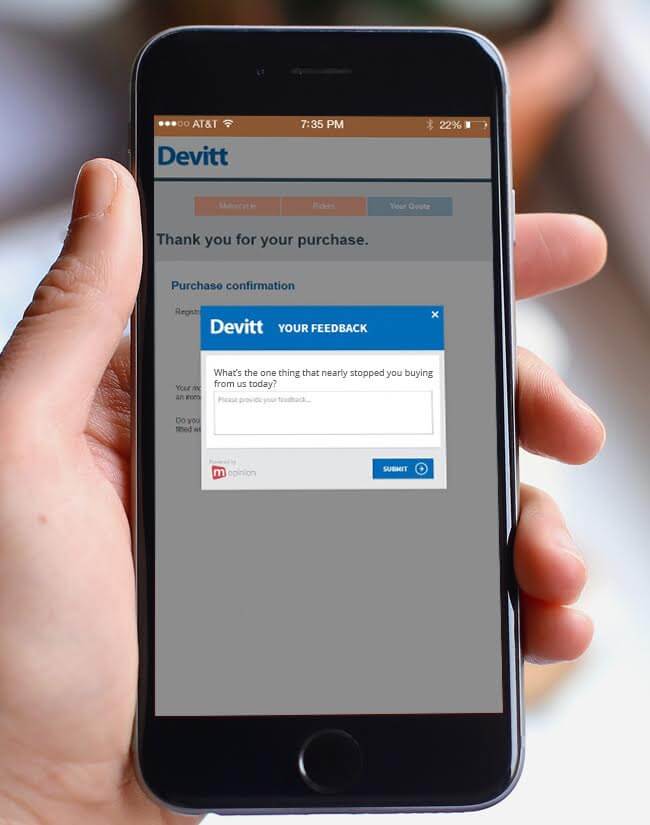
3. Feedback Forms at end of funnel
You can embed feedback forms at the end of a funnel or process. For example, at the end of the ordering funnel, service funnel, or in the case of insurance companies, after making a claim. These are often feedback forms asking how your visitors experienced the website as a whole or how much effort it took them to achieve their goal.
Pro’s: The willingness to provide feedback at this point is quite high. For example, our clients have response rates above 35%. You will also receive a lot of insights into the effort it took for your customer to achieve their goal. Perhaps they made a purchase but it took them a lot of time to do.
Con’s: With native-built apps the process can be more difficult or entail more work when it comes to integrating these forms. On a (mobile) website, for example, feedback forms can be installed easily by adding a small Javascript tag to the entire website or your own tag management tool. However, in a native-built app, this is not possible. In this case, you have two options: either build the form yourself and post it in the feedback API of your feedback tool supplier, or load in a web-based feedback form (from your feedback tool supplier or an HTML-based form) through the webview within your mobile app.
Example:

So what is our advice?
As we see numbers soar in terms of customers seeking information, shopping online and converting on mobile apps, we find it increasingly vital for companies to start collecting feedback on their mobile apps and websites.
Start off by trying out the first two feedback options and give your visitors the opportunity to provide passive feedback. When you’re ready, move on to embedding feedback forms at the end of the funnel.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.


