Mobile apps have become the bread and butter for many digital marketers. This is mostly credited to the fact that a quality mobile app has the potential to promote and grow your business tremendously. It can open new channels of revenue, introduce you to new marketing strategies (e.g. location tracking), give you the opportunity to provide more modern social media campaigns and of course, enable you to focus more on user experience. However, as the famous Rocky Balboa (yes, I’m a fan) puts it, ‘it ain’t all sunshines and rainbows’. Developing a successful mobile app can be a demanding task that requires a lot of thought and understanding of what the customer needs. So what better way to explore what the customer needs than to ask them directly? Customer feedback makes that all too simple.
In a previous article, we outlined the different feedback form templates for your website, so now let’s take a look at the different mobile app feedback form templates. Note: for a complete library of feedback survey templates, please visit our Survey Marketplace.
Why collect mobile app feedback?
There are a lot of factors to consider when creating a mobile app, including design, speed and responsiveness and quality of content. These factors are especially critical when transitioning from a website to a mobile app as there are lots of opportunities for bugs and technical errors to sprout up once your app is live. Often your customers will be the first to experience these issues so by placing feedback forms throughout your mobile app, you’ll be able to capture valuable insights into the usability of the app and quickly resolve any issues that come about. Read more about how to collect feedback in mobile apps here.

White paper: Unlock more meaningful user feedback insights
Learn how to ask the right questions in an online feedback form and unlocking more meaningful insights.
How can I collect mobile app feedback?
First things first. Find a feedback solution that caters to in-app feedback, such as Mopinion for Apps…
There are three ways in which you can collect mobile app feedback: Webviews, APIs and SDKs. Let’s quickly take a look at each…
Webview: When collecting feedback through a webview, all the user needs to do is load a feedback form into the webview using their feedback software provider. The process of doing so is basically the same as loading a feedback form (as a web page) into the shell of the mobile app.
API: With an API, there are no rules you must follow. In other words, you have complete control of how you implement your feedback forms. You build it yourself, decide how your feedback form(s) look and choose when / where they will appear in your app.
SDK: An SDK is a downloadable software package that includes the tools needed to build on a platform. Typically an SDK will include an API or library files (predefined pieces of code to help perform programming tasks), development tools and utilities (for example, an Integrated Development Environment), and other supplementary tools (for tasks such as debugging, building, running and testing the application).

Note: Mopinion has several (plug and play) mobile SDKs for collecting in-app feedback. Mopinion’s SDKs include a wide range of features and capabilities that further enhance the feedback collection and analysis processes allowing mobile marketers to achieve greater and more in-depth customer insights than most other feedback SDKs. Learn more about the Mopinion SDKs here.
Why use mobile app feedback form templates?
Mobile app feedback form templates are an easy way of getting your feedback form(s) set up. Depending on who you will target for feedback, what you want to achieve and of course, how you’re going to achieve it, there are different feedback form templates you can apply to mobile app. These templates use various different feedback metrics and follow up questions that help your visitors supply your business with meaningful and actionable in-app feedback.

Mobile App Feedback Form Template Design Tips
There are several design factors you’ll want to keep in mind when using feedback forms in your mobile app. These will not only improve the usability of your mobile app but also increase the overall feedback response rate:
- Don’t clutter your forms with unnecessary images/text
- Use clearly labeled form fields
- Keep questions short and sweet

Be sure to check out this list of the best mobile app templates as well while you’re at it…Now let’s take a look at 5 easy-to-use mobile app feedback form templates.
Mobile App Template 1: Customer Satisfaction (CSAT)
Customer Satisfaction (CSAT) is perhaps one of the most popular scoring methods for measuring customer experience, alongside Net Promoter Score and Customer Effort Score. CSAT measures how well your mobile app meets the expectations of your customers. It is measured on various scales: the CSAT number scale (1-10), agree / disagree scales, or using stars / smileys.

Why collect CSAT?
CSAT templates are ideal for collecting insights into overall satisfaction of your customers with your mobile app.
Where and how to collect CSAT?
You can place a mobile CSAT form just about anywhere within your mobile app. Most users deploy these forms via a feedback button (located on the side or bottom of the app) that opens in modal.
How should you formulate your CSAT question?
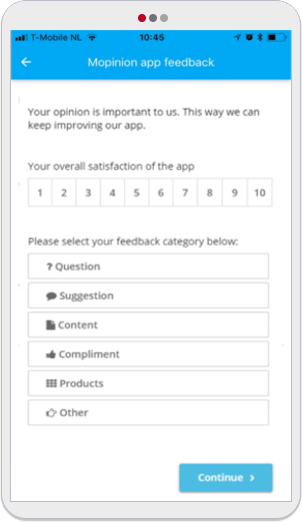
For Customer Satisfaction feedback forms, this part is fairly straightforward. Businesses typically ask one of these two questions: ‘How satisfied are you with this app’ or ‘What is your opinion of this app’? Depending on your preferences, you can use a number of different scales as listed above, including a 1-5 scale, the Likert Scale (agree / disagree), smileys or stars.

Which follow up questions should you use?
For these particular forms, the ideal follow up question would be to ask the visitor to select a category (such as a bug, suggestion, content, compliment or other). This will help you categorise feedback and enable you to easily drill down on certain issues taking place. For an even deeper explanation, you can add an open text field at the bottom of the form. This enables your visitors to further elaborate on the issue(s) they’re experiencing.
Learn more about how to measure CSAT within your mobile apps here.
Mobile App Template 2: Goal Completion Rate (GCR)
Goal Completion Rate (GCR) is a customer experience metric that measures the number of visitors who have completed, partially completed or failed to complete a specific goal within the mobile app.

Why collect GCR?
GCR is a great metric for those trying to improve sales funnels or important processes (e.g. onboarding) because it quickly shows where customers or visitors are and are not successful.
Where and how to collect GCR?
Most businesses collect GCR in places within the app where customers are trying to make a purchase or complete a process. For example, at the end of the ordering funnel, service funnel, or for example, in the case of insurance companies, after making a claim. In other words, you don’t want to use this metric too early on in the mobile journey when your visitors haven’t accomplished anything yet.
You can present GCR forms using either a passive feedback method (in which the users taps on the feedback button) or by triggering forms based on certain events. Examples of these events include performing a search, tapping on a button with your finger, or leaving an (ordering) process.
How should you formulate your GCR question?
Typically businesses ask flat out, ‘Did you achieve your goal?’ with the following answer options: ‘Yes’, ‘Partly’, and ‘No’.

Which follow up questions should you use?
Asking a visitor if their goal was achieved is not necessarily the most actionable insight if used on its own. Many businesses will use a follow up questions to get more detailed information on why the visitor was successful or not.
For example, if the visitor answers ‘Yes’, you can ask them how much effort it took them to achieve their goal using Customer Effort Score. If the visitor answers ‘Partly’ or ‘No’, you can ask why they are visiting the app with ‘What was the reason for your visit’? This is where it starts to get interesting because depending on how they respond (e.g. to sync a sports watch, to order a product, etc), you can ask them for an explanation using ‘What was the reason you couldn’t achieve this goal?” with answers such as ‘Something went wrong’, ‘Information is missing’, ‘The form doesn’t work well’ or ‘Other’.
You can also include an open text field at the bottom of the form for a deeper explanation. For example, if your visitor answers ‘No’ (as in No, they did not achieve their goal), you can ask ‘Do you have any suggestions to make our mobile app better?’.

Free White Paper: Optimising the Mobile Experience with In-App Feedback
A guide to in-app feedback for mobile product owners
and mobile marketers.
Mobile App Template 3: Customer Effort Score (CES)
CES is a metric that measures the amount of effort it took for a visitor or customer to achieve his/her online goal.

Why collect CES?
Simple. High levels of customer effort often result in lower customer loyalty. If your customer has to expend more effort in achieving their goal than expected, due to something like poor design or usability, they’re much more likely to leave your app. Having that said, this is a metric you’ll want to monitor regularly.
Where and how to collect CES?
There are a couple of different ways in which you can collect CES in your mobile app. You can start by asking for feedback at the end of a funnel within your app. For example after the visitor has purchased an item or completed a task. This will show you how difficult a certain process was for the visitor – although they were successful. You can also combine CES with the previously mentioned metric, GCR. Once your visitor has let on that they’ve achieved their goal (meaning they selected ‘Yes’), you can ask them how much effort it took them to achieve their goal.
Alternatively, you can choose a pre-defined goal such as finding information within the app or customer support. When the visitor reaches the goal, you can set up a triggered form (modal or slide-in) to appear.
How should you formulate your CES question?
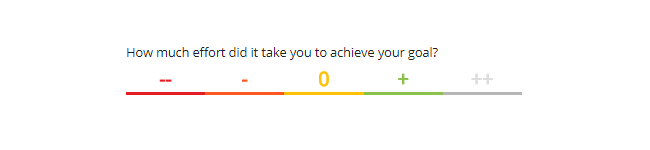
Much like GCR, the question you use to ask for CES should be short and to the point. Most business use the following: “How much effort did it take you to achieve your goal?”, followed by a rating on a five-point scale starting with ‘Very little effort’ all the way up to ‘Very much effort.

Which follow up questions should you use?
CES is often followed up with an open question. This means that there isn’t an answer selection but the visitor must type in text. For example, ‘Do you have any suggestions for improving our mobile app?’. This will allow your visitors to explain why the process took so much (or so little) effort to complete.
Mobile App Template 4: Net Promoter Score (NPS)
Many of you are probably already familiar with the loyalty metric, NPS. This popular metric tells you how likely your customers are to recommend your business to family, friends or colleagues. Customers who recommend you are considered ‘promoters’, whereas customers are do not recommend you are considered ‘detractors’. If they are somewhere in between, they are considered ‘passives’. With these groupings, you can track the loyalty of your customers collectively.

Why collect NPS?
There’s a reason NPS is so popular among businesses. It’s a great way of measuring customer loyalty, especially over time. Plus knowing who your detractors are and why they are detractors puts you in a good position to convert them eventually to promoters.
Where and how to collect NPS?
NPS should never be used as a generic metric meaning you shouldn’t collect from anonymous app visitors who haven’t yet built up any sort of relationship with your brand (e.g. just entered the app).
You can measure NPS in one of two ways: either by gathering general insights into how the visitor perceives the business (based on their overall experience) or by gathering insights based on a particular transaction (e.g. specific interactions or touchpoints within the app). These types of NPS surveys are referred to as ‘Relationship NPS surveys’ and ‘Transactional NPS surveys’.
How do you formulate an NPS question?
For relationship NPS surveys, you can ask ‘How likely is it that you’ll recommend us to a friend or family member?’. Whereas for Transactional NPS surveys, you’ll probably want to ask more specifically about a particular transaction. Here is an example you could use during the purchasing process: ‘Based on your recent purchase, how likely are you recommend us?’. The answer options for these questions is usually a scale from 0 to 10 (with 0-6 being detractors, 7-8 being passives and 9-10 being promoters).

Which follow up questions should you use?
It’s always interesting to know why your visitors are positive or negative about your business. For this reason, a great follow question up to use with NPS is ‘Why did you provide a score of ___?’ and let them answer in an open text field. You can also ask the customer to provide you with improvement suggestions (followed by another open text field).
Additionally, users can combine NPS with pre-categorised visitor goals that give you insight into why they’re on your app. For example, you can ask ‘ Why are you using this app?’ and offer them various answer options (e.g. purchase a product, get more information, contact support) or ask ‘What did you want to achieve on our app?’.
Mobile App Template 5: Content Measurement
Content has become a very critical piece of mobile app design. And what many businesses still don’t realise is that the content strategies for mobile apps and websites couldn’t be more different. For example, many developers are still pushed to work with existing content (likely website content) for mobile app design. This often poses a problem in that this content introduces a lot of pain points, e.g. too many characters/lines, long strands of copy, and visual aids/images that must be fitted to a reduced screen size. For more tips on an effective mobile app content strategy, click here.

Why use content measurement feedback form templates?
These kinds of form templates provide a quick and easy way of collecting insights into the quality of the content in your mobile app. Additionally, it affects how successful your visitors are in finding what they’re looking for.
Where and how to collect feedback on content?
Because this type of feedback form template is heavily focused on content, it’s best to put these forms in content-rich areas of your app. You can either add them as a passive feedback form or a slide-in form. With the slide-in form, it would be best to trigger once the reader has reached the end of a piece of content).
How do you formulate a question for a content measurement template?
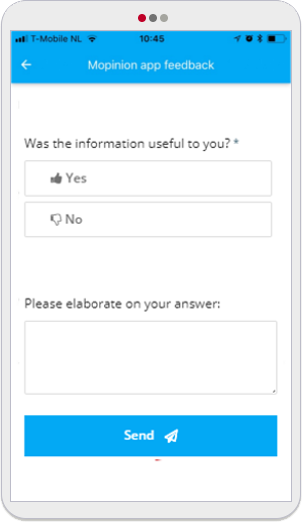
It’s best to use short and simple questions in your content measurement template. For example, ‘Was this information useful to you?’, ‘Does this information answer your question?’, ‘Is this content clear?’. For your answer selection, you can use ‘Yes’ or ‘No’ or thumbs up/down.

Note: The simplicity of the question stimulates visitors to submit feedback, whereas longer questions are more likely to discourage visitors as they take more time to read/answer.
Which follow up questions should you use?
For content measurement, an explanation of their ‘Yes’ or ‘No’ answer should be enough. You can add an open text field, for example, asking ‘Can you please explain your answer?’.
Getting Started with Mobile App Feedback Form Templates
Timing and relevance. These are perhaps two of the most critical factors in collecting mobile app feedback. In other words, asking your customers the right questions at the right time. The mobile app feedback form templates above encompass both of these factors and enable you to gather deep insights into (mobile) user experience, the customer journey and much more.
And remember, before you get started, it’s important to establish how you’re going to collect this feedback (from a technical perspective). Will you collect your feedback via webview, API or SDK?
Mopinion would love nothing more than to help you get started collecting in-app feedback with our SDKs! Feel free to try out our demo app – available in the App Store for iOS and the Play Store for Android.
Are you a developer? Please visit our GitHub repositories for more information. For Android, click here. For iOS, click here. For React Native, click here.
Alternatively, we have lightweight SDK packages available for Android and iOS. Our latest lightweight mobile SDKs allow you to benefit from mobile in-app triggers without the usage of larger interface libraries. For Android, click here. For iOS, click here.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.







